Optimising Website Organisation with HubSpot Content Hub's Site Tree Tool
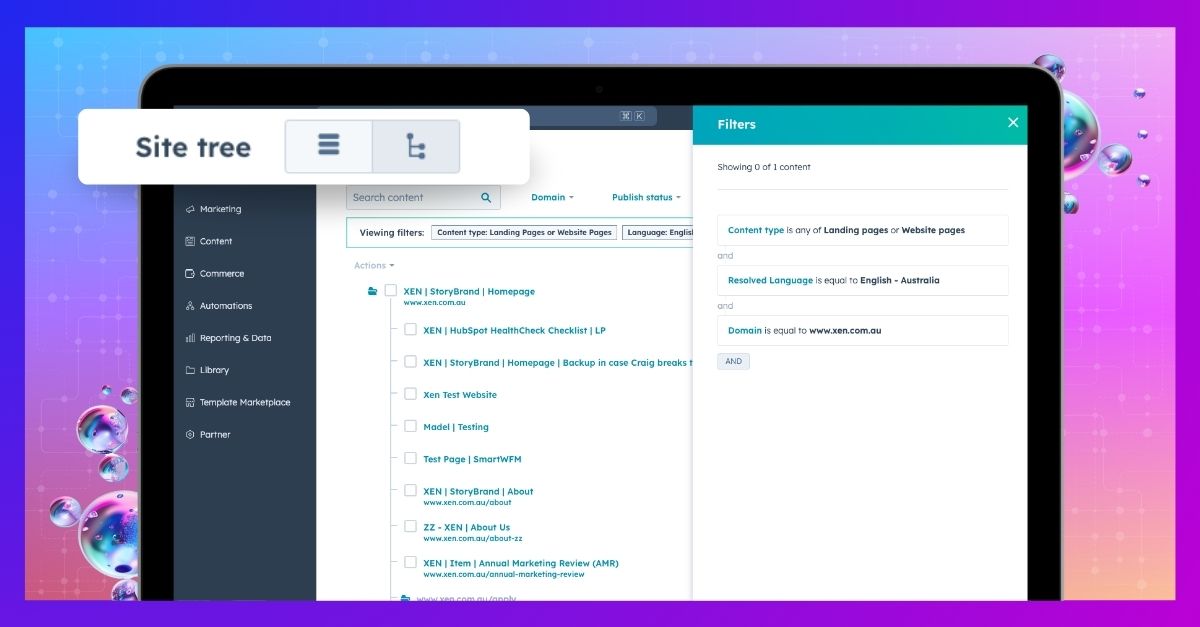
A foundational feature of HubSpot Content Hub is its site tree tool, which provides a straightforward folder visualisation for all your pages....

If you need a website makeover without the risk of messing up your current live website, HubSpot has the perfect solution for you: Content Staging.
Content staging is the staging environment provided by HubSpot. In website development, a staging environment acts as a replica of your live website, enabling you to make modifications, adjust layouts, address bugs, and test changes before launching.
This staging environment operates independently from the live site, ensuring that changes made within the staging environment do not show or impact the actual live website. This functionality guarantees a seamless transition of your updates to the live site.
Here are some major benefits of using Content Staging:
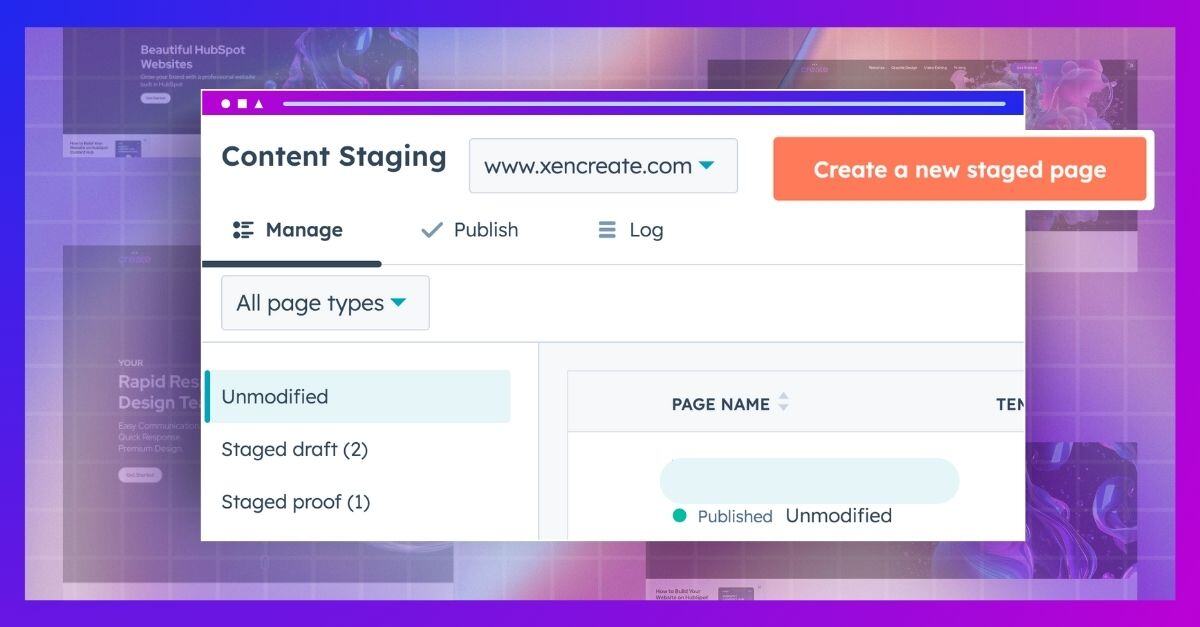
Within the Website pages or Landing pages section of your HubSpot portal, select the "More tools" button in the upper right corner and click on "Content Staging".
Inside Content Staging, you will find the option to choose which domain you want to edit, which is perfect if you have multiple domains in your portal. Once you select your domain, you'll see the pages that are published/staged in it. 
You have the option to filter the type of pages you want to view: website pages, landing pages, or all types of pages.
In the content staging dashboard, there are three types of stages:
Unmodified: Published pages you can choose to modify.
Stage Proof: Pages you’ve created inside content staging, and published in the staging domain (not yet live). These pages are available for review and can be selected to go live.
I. Update an existing page
Use this option if you want to update your existing page while retaining some of its original elements. Here are the steps:




II. Replace an existing page
Use this option if you want to create a new page within content staging to replace an existing page and have it displayed on the existing URL. Follow the steps below to replace an existing page with a new one:





III. Create a new staged page
You also have the option to create a new page that hasn't existed before or hasn't been published with a live URL. Here are the steps:




Note: If you make any changes to templates, global content, or stylesheets, it will still impact existing live content. Only the edits you make in the page (eg text, sections, images) will not be seen live.
Tip: If you wish to update an existing URL, it's best to publish first the Staged page that will use that URL. Then once published, you can edit the URL in the page settings. This helps prevent any potential issues from happening.





In the Content Staging dashboard, navigate to the "Publish" tab. All pages that are under "Staged Proof" will be visible in this tab.


A pop-up will appear. Enter a Publish Job Name and a Publish Job Description, detailing the changes made and the reasons behind them. This information will be displayed in the Log tab of the content staging tool. Then click "Next."
Review the details of your publishing job, then select the checkbox to confirm and click "Publish."
A notification will appear, letting you know your staged pages are now live and visible to everyone.

Content Staging offers a powerful solution for seamlessly updating and revamping your website. Whether you need to make minor adjustments or undertake a complete overhaul, Content Staging provides the tools and flexibility necessary to execute changes confidently.
By following the steps above you can easily navigate the process of staging, editing, and publishing new content or updates. If you're considering a website revamp, use Content Staging to ensure a smooth and seamless transition.
Explore more ways to utilise your HubSpot portal by diving deeper into HubSpot Content Hub features. Download our HubSpot Content Hub Overview Guide today!
You can also find this guide, along with our other invaluable resources, on our Resources page.

A foundational feature of HubSpot Content Hub is its site tree tool, which provides a straightforward folder visualisation for all your pages....

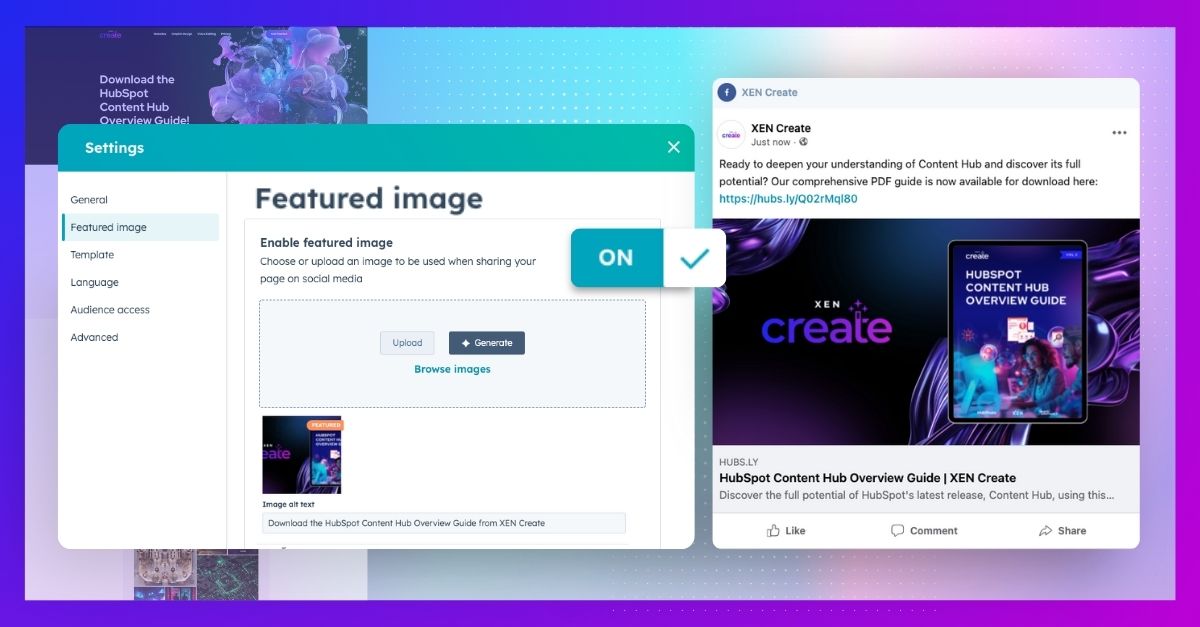
Let's start by understanding what a featured image is and why it's important, especially if you're new to website creation. Featured images serve as...

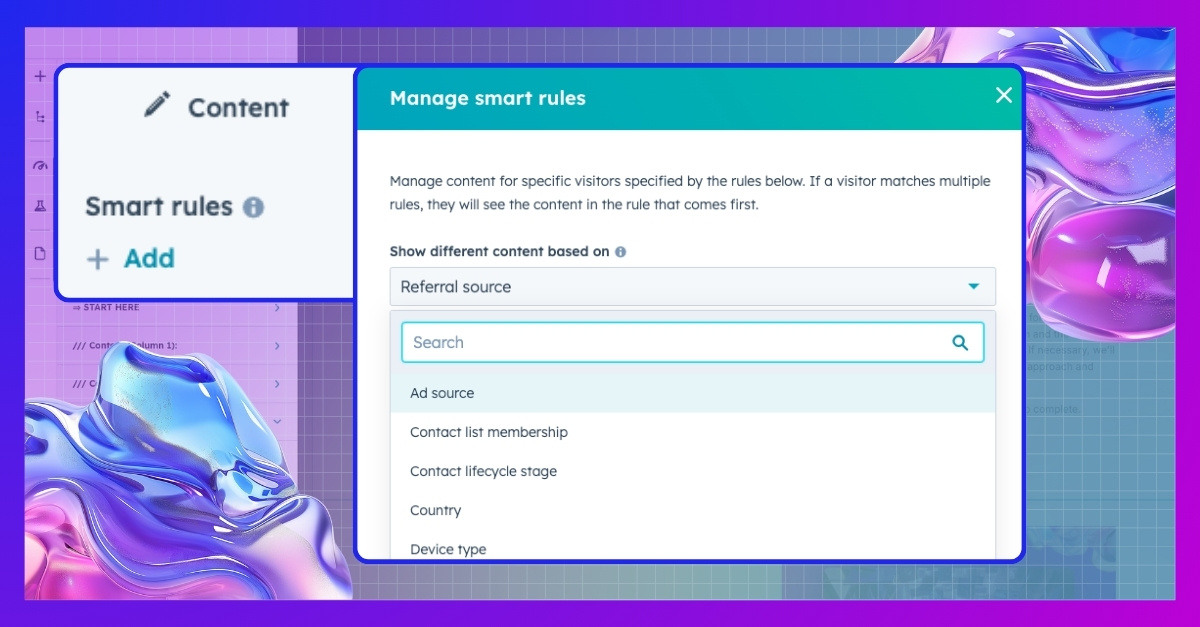
In today’s digital landscape, where meaningful customer connections matter more than ever, personalising your communication is important. Smart...