A Guide to HubSpot Content Hub's Brand Kit & Tools
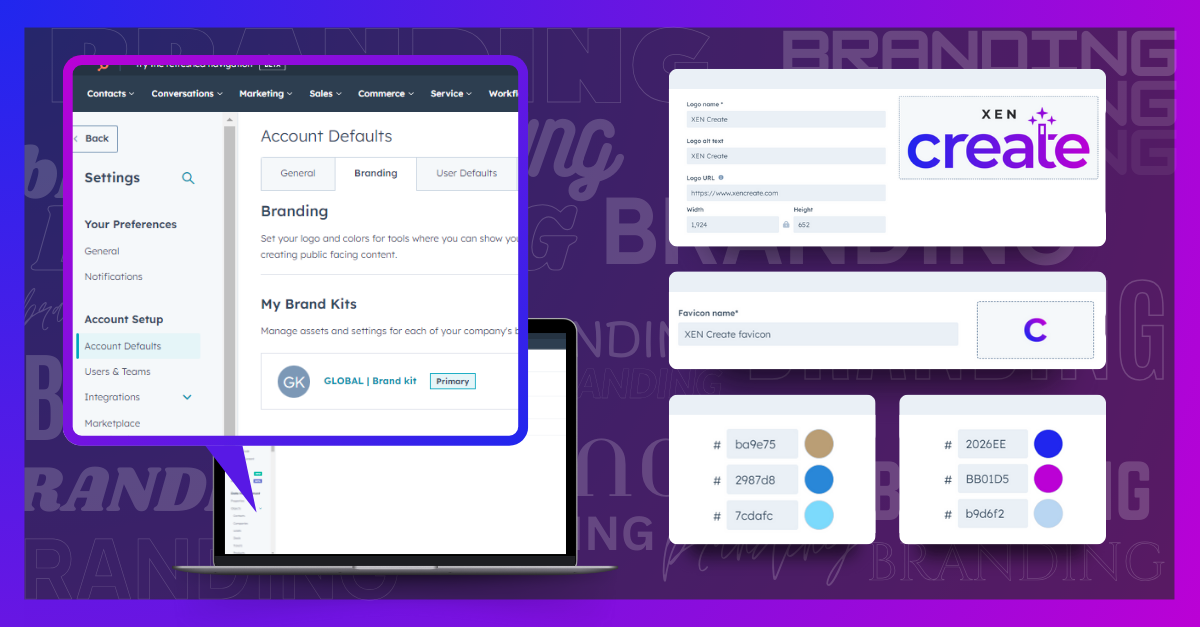
Brand kits in HubSpot serve as a tool for organising default logos, URLs, favicons, colors, and themes that define a brand.

In today’s digital age, ensuring that everyone can easily access and interact with your online content is more important than ever. Accessibility isn’t just about meeting legal requirements; it’s about creating an inclusive environment where all users can navigate and benefit from your website. This means designing websites and tools that are easy to use and understand, even for those using assistive technologies.
Web accessibility is important for several reasons:
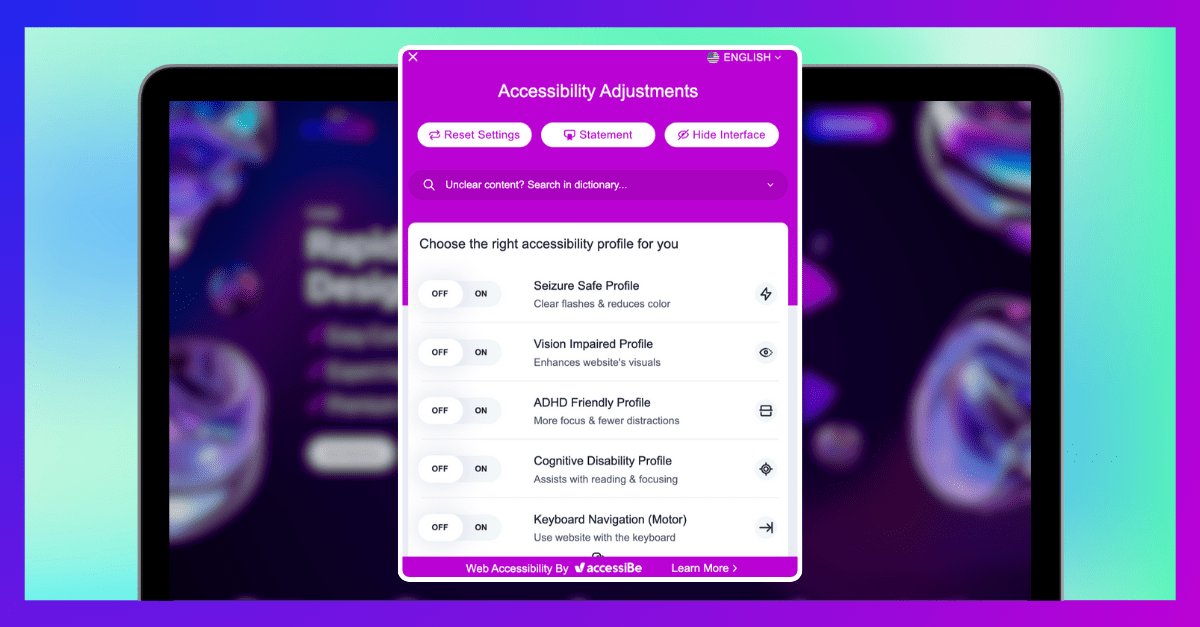
Currently, HubSpot Content Hub does not provide a built-in widget for accessibility. A solution for this is to use third-party tools like accessiBe. The accessiBe widget provides an accessibility interface for UI adjustments and uses AI to optimise for screen readers and keyboard navigation.
In this blog, we’ll show you how easy it is to add the accessiBe widget to your HubSpot website.















Incorporating web accessibility in your process ensures that your digital content is inclusive and usable for everyone. Tools like accessiBe simplify the enhancement of accessibility on your HubSpot website, making it user-friendly for individuals with disabilities.
If you want to learn more about the ins and outs of HubSpot Content Hub, download our HubSpot Content Hub Overview Guide today!
You can also find this guide, along with our other invaluable resources, on our Resources page.

Brand kits in HubSpot serve as a tool for organising default logos, URLs, favicons, colors, and themes that define a brand.

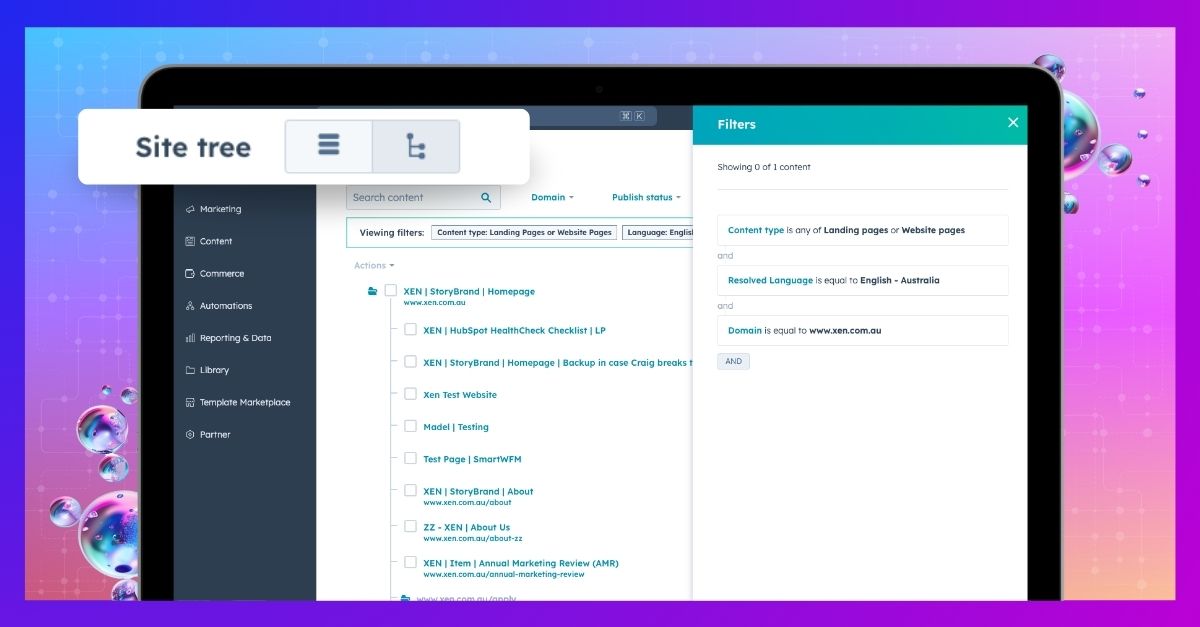
A foundational feature of HubSpot Content Hub is its site tree tool, which provides a straightforward folder visualisation for all your pages....

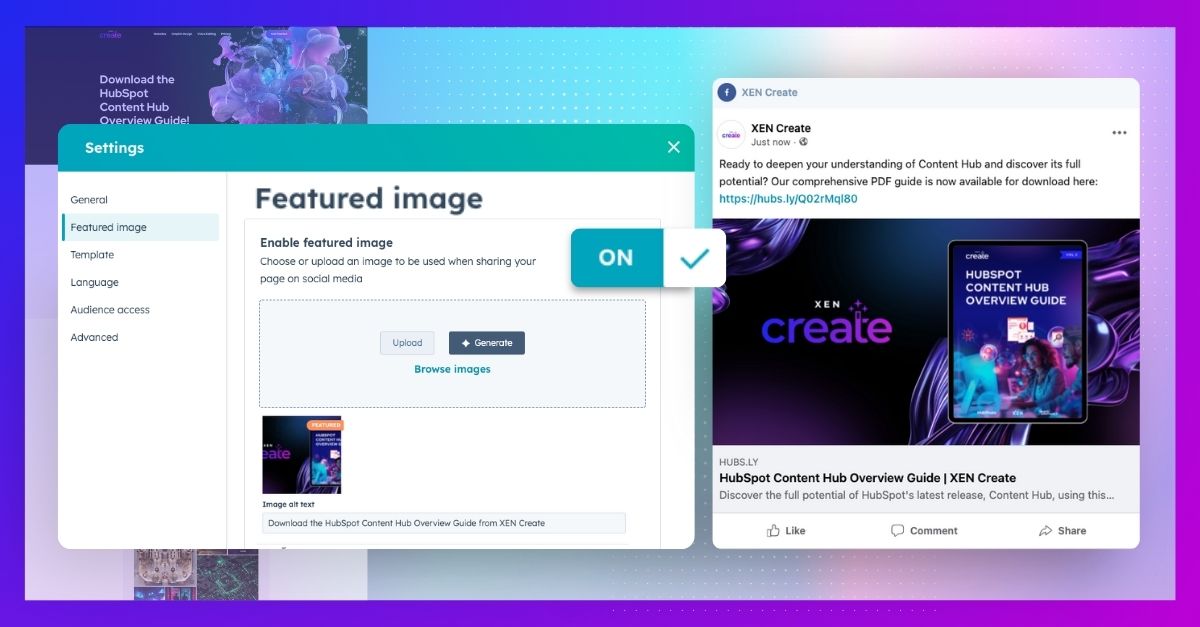
Let's start by understanding what a featured image is and why it's important, especially if you're new to website creation. Featured images serve as...